Portfolio
For more up-to-date work, please check out my GitHub profile.

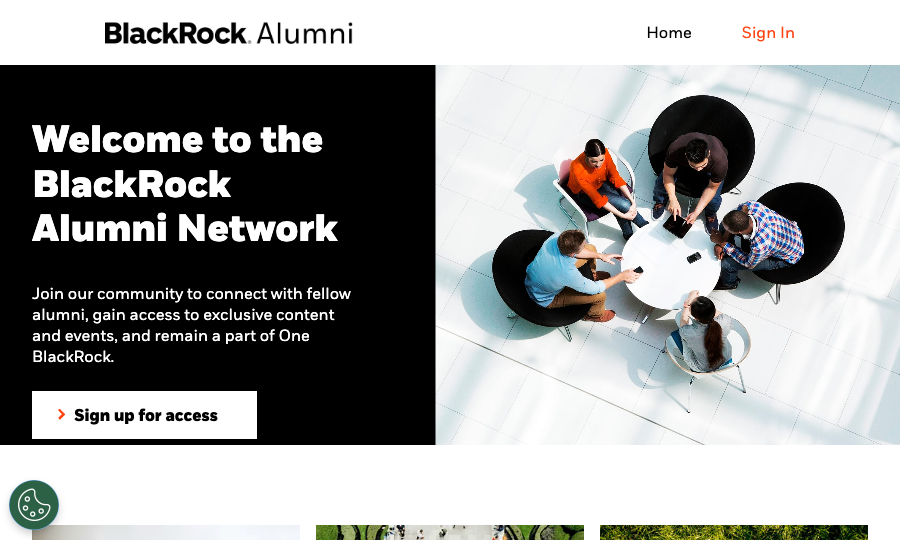
Enterprise Alumni - USA
I worked as a full-time developer for EA for nearly two years. During my time there, my responsibilities included making improvements, fixing issues, and handling various daily tasks related to their app and customer onboarding process. One of my most challenging tasks was migrating over 50 customers from Gatsby to Next.js. This involved implementing the necessary pages and guiding the team on making infrastructure changes to support the new project. In this role, I worked with a variety of technologies, including Gatsby, Next.js, and multiple versions of Angular.
Next.js, Angular, Sass, Bootstrap, Material UI, Okta, Styled Componets and many others.
Reference: Emma Sinclair

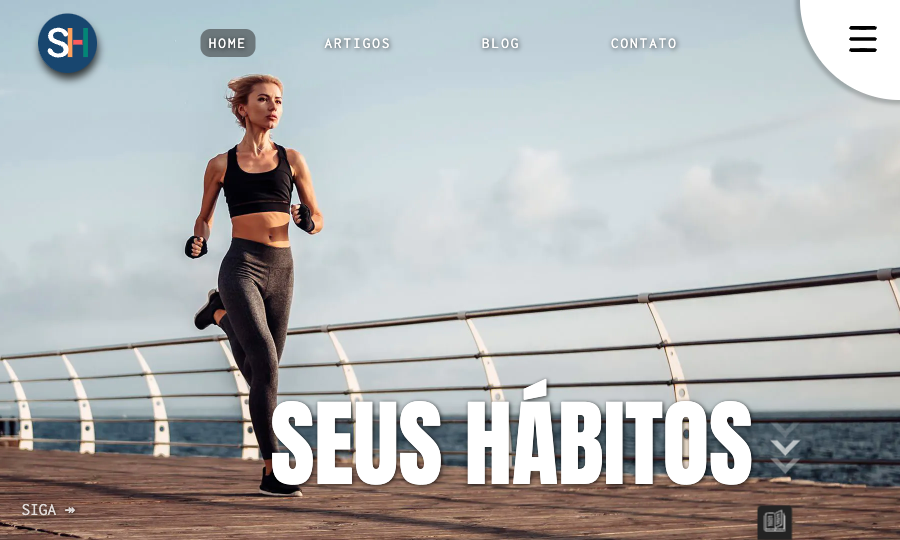
Seus Hábitos - My Own
A website created for content related to good habits, featuring a modern design and various functionalities such as the ability to save articles for later. The initial project was developed using Node.js in 2019 and subsequently migrated to Next.js a year later, along with a completely new design. All the brand was created by me.
Next.js, Typescript, React, MongoDB, Express, Node.js, Sass
Reference: Bruno Barros

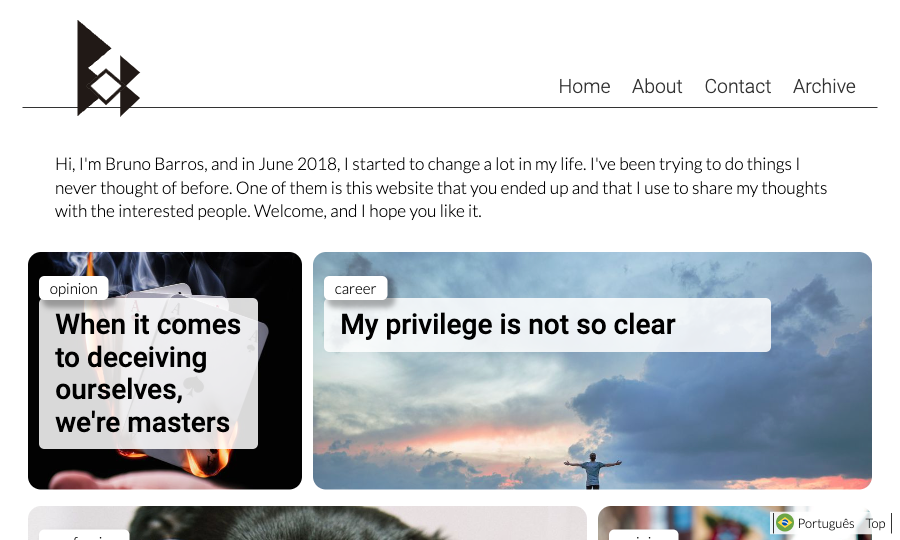
Blog - My Own
This blog was created when I began learning English. Its purpose was for me to practice the language, learning to write content and also my development skills. All design was created by me.
Ejs, MongoDB, Express, Node.js, Sass
Reference: Bruno Barros

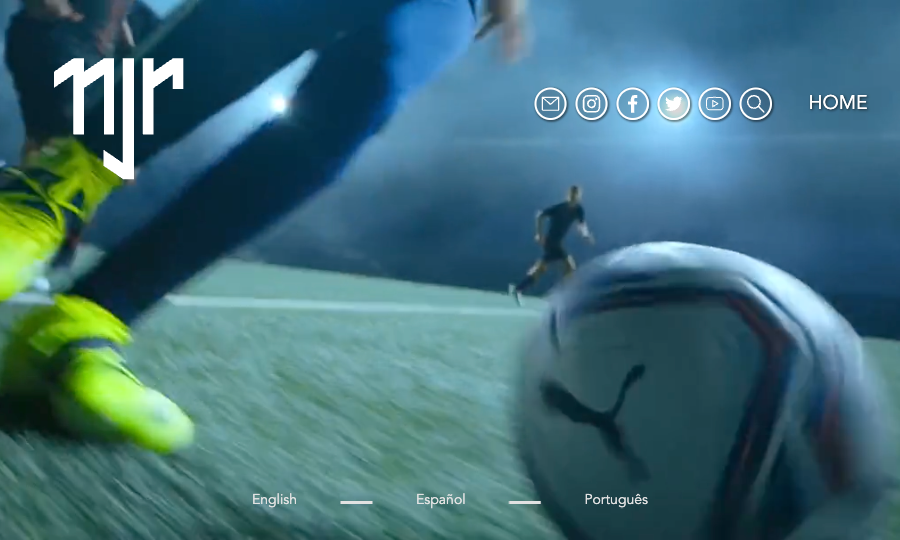
Neymar's For Fun - My Own
When I started practicing with Next.js, I needed ideas for projects. I discovered that I could create my own ideas based on Neymar's official website, and that's exactly what I did. He never hired me, and it was purely for fun. I used his brand and logo to explore my on ideas on how he should be presented in his website. One great improvement, based on the original, was to change languages without having to go to the home page
Next.js, Styled Components, Sass
Reference: Bruno Barros

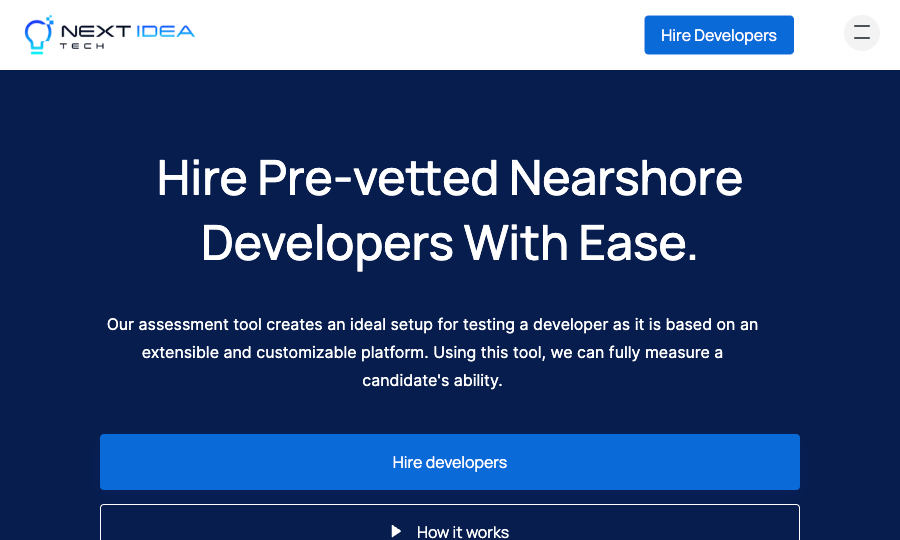
Next Idea Tech Revamp - USA
Here, I was hired by Zak to implement his new website. He had a WordPress version and design ideas for a new version. I created this new version as he requested, using Next.js.
Next.js, Styled Components, Sass
Reference: Zak Elmeghni

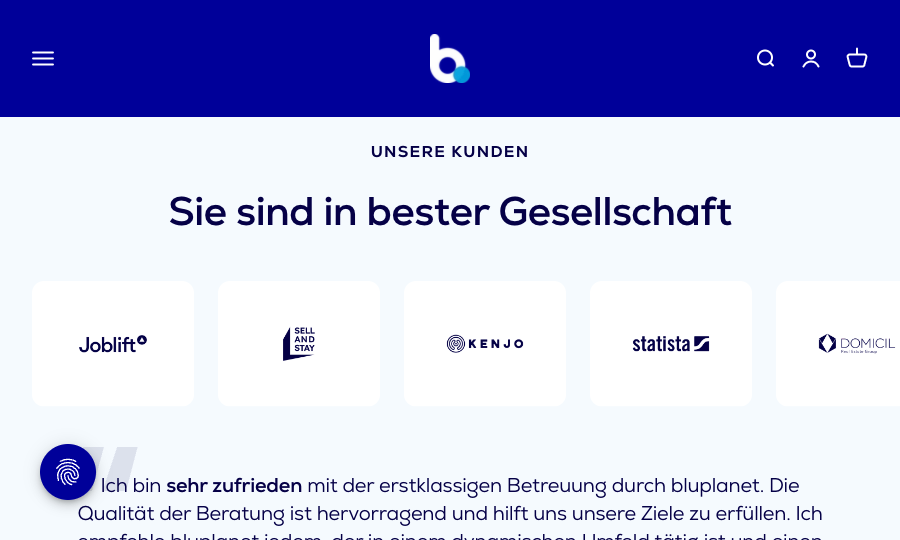
Bluplanet - Germany
My participation here was limited to creating isolated components for the Bluplanet team.
Next.js, Styled Components
Reference: Thorge W.

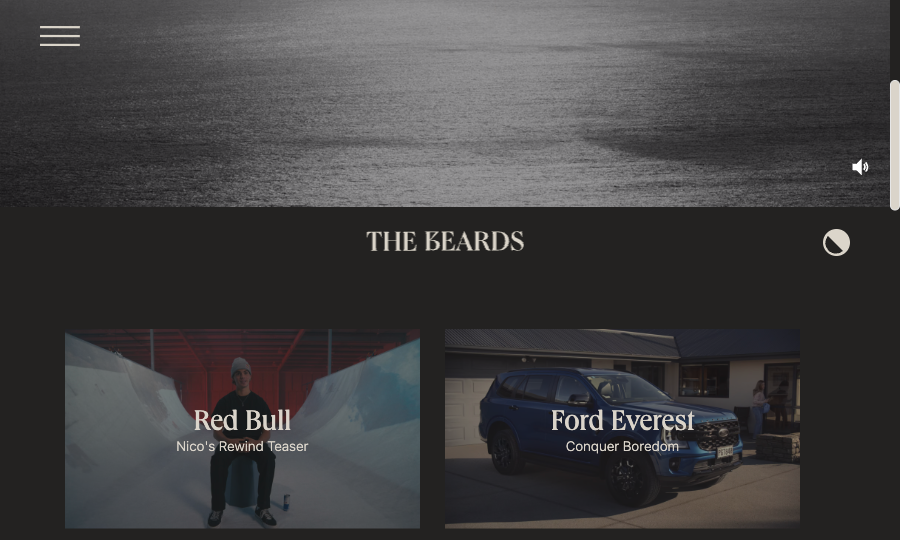
The Beards - New Zealand
I worked on fixes and implementations for the team. When I started, the project was already quite advanced. It was interesting to work with Lottie animations for the first time.
Next.js, Sass, Lottie
Reference: Daniel Rojkind

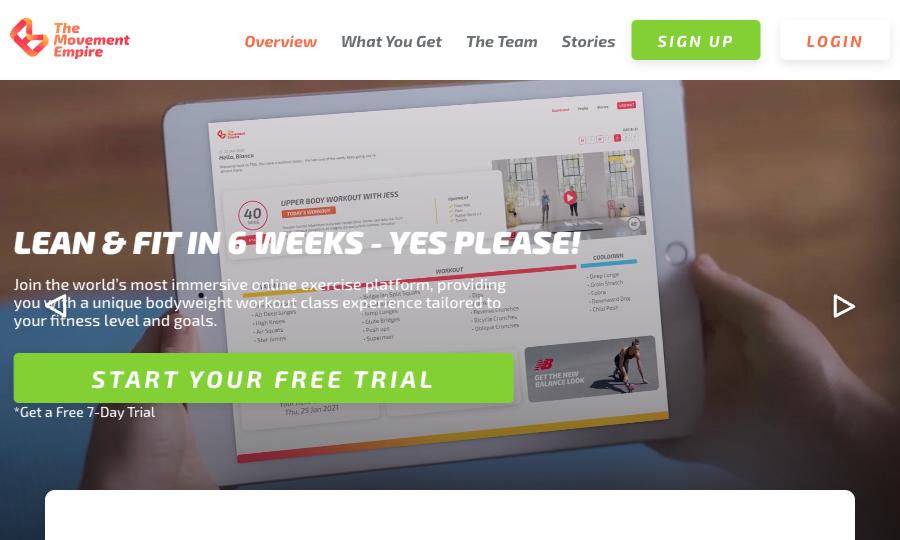
The Movement Empire - South Africa
For this project, my initial responsibility was to complete the work that had been abandoned by the previous developer. There were numerous issues that needed fixing, and I also had to complete the entire project. Later on, I collaborated with the team to update the design.
Next.js, Sass, Styled Componets
Reference: Bradley Zetler